| Главная » Статьи » работа с текстом |
В этом уроке вы научитесь делать очень интересный, стильный эффект для
текста. Говорить о нём можно очень много и долго, так как этот эффект
нынче очень моден и часто используется как для дизайнерских текстовых
надписей, так и для текста вообще. А пока одни будут ещё говорить, мы не
тратя время даром, пожалуй, уже начнём урок! J
Шаг 1. Подготовка документа в Photoshop.
Шаг 2. Выбор шрифта.
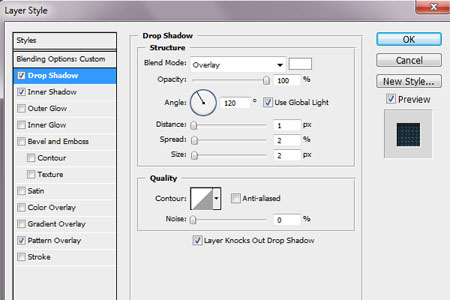
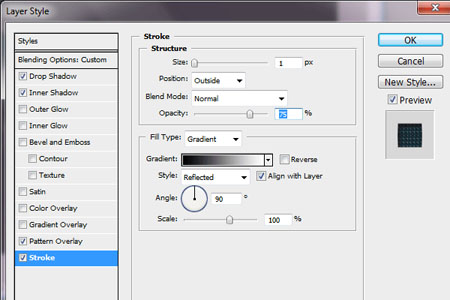
Шаг 3. Добавление стилей слоя. Прим переводчика: вызвать стили слоя можно просто кликнув дважды по слою. Тень:
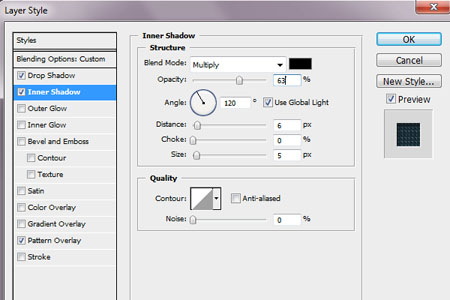
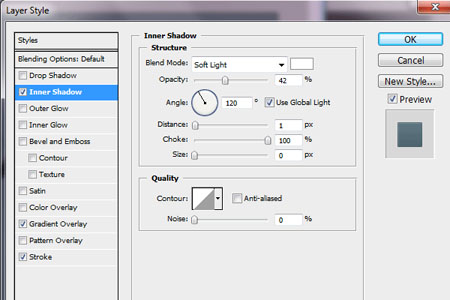
Внутренняя тень:
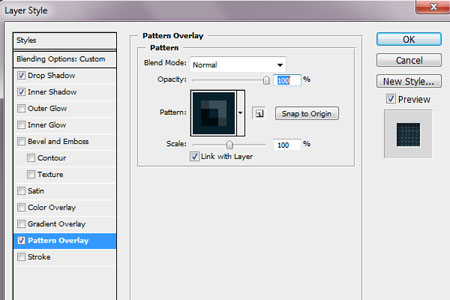
Теперь добавим наложение узора. Автор использовал свой узор, а у вас тоже есть возможность выбрать для узора что-нибудь своё или воспользоваться стандартными.
Прим. переводчика: если уж очень нужен
узор именно как в уроке, то присмотревшись на скриншот, можно сделать
такой же. Создать документ в 5 пикс., увеличить его на максимум и
инструментом карандаш проставить цвета как на скрине.
Теперь добавим обводку с градиентом, чтобы добавить тексту глубины.
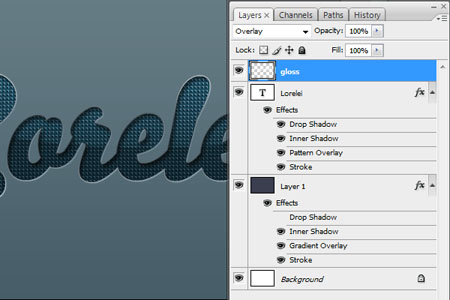
Вот то, что у нас получилось со всеми стилями слоя, если конечно вы применили их правильно. Если ваш результат отличается от этого, то вернитесь и проверьте все настройки для стилей слоя. Пока это только техническая часть, так что у вас не должны быть никаких проблем.
Шаг 4. Фон.
Для градиента, используйте следующие цвета: Результат.
Шаг 5. Добавление бликов.
Создайте новый слой поверх всех других. Воспользуйтесь инструментом градиент (gradient)
Теперь овальным выделением (Elliptical Marquee)
Перейдите в меню Выделение – Инверсия (Select- Inverse), чтобы инвертировать выделение и нажмите " delete" . Это оставит блеск только на верхней части текста:
Режим наложения этого слоя установите на Перекрытие (Overlay). Это сделает блик более естественным.
Шаг 6. Заставим текст искриться.
Совет: рисуйте точки по светлым краям текста, это повысит световой эффект.
Можно добавить еще немного свечения разными кисточками, но не
переусердствуйте, потому что пусть лучше будет меньше блеска, чем
слишком много.
Очень надеюсь, что урок вам понравился и в будущем пригодится!
Автор: loreleiwebdesign | |
| Просмотров: 664 | Теги: | Рейтинг: 5.0/1 |
| Всего комментариев: 0 | |